
remberg
UI Design, Business Design
Figma, Sketch, Keyshot 7, Adobe After Effects, Material Design Guidelines
October 2019
remberg are an industrial IoT start-up, helping manufacturers get their machines IoT-ready and manage their assets in the field. Their technology also brings a business model into the picture: Equipment-as-a-Service.
We helped this motivated team go from WunderX, unsure of who they are and why they exist, to remberg, a start-up with a strong sense of identity and purpose.
Identity
Figuring out exactly what to sell comes after how to sell it, but everything starts with why: their identity, the mission and the vision. We carried out workshops to get to the bottom of this and figure out exactly where they want to be headed. The workshops let us understand where we as designers and facilitators can help. The workshops helped in concrete matters like selecting a new name and finding out the technical requirements, but also lead to interactions that make the end-product unique.
During the workshops, we found out about a pilot project that they had in mind in the near future. We kept this pilot project in mind when deciding on the deliverables.
Hardware
Out of more interviews and workshops, we established a set of requirements, both technical and non-technical.
Should hold the electronics securely
Installation in a electrical panel, on a rail
Passive cooling shell
3 ethernet ports, 1 power cable port
Wall-mounting should be possible
The workshops helped to make technical as well as stylistic decisions. We used sketches for form-finding and exploration and slowly increased the level of detail. We paid special special attention to the installation mechanism to make it as easy and intuitive as possible.

We paid special attention to the installation mechanism to make it as easy and intuitive as possible. Inside an electrical panel, the cables may come in either from above or from underneath. We accounted for both possibilities and designed the box such that the remberg logo is always the right side up, regardless of cable orientation.
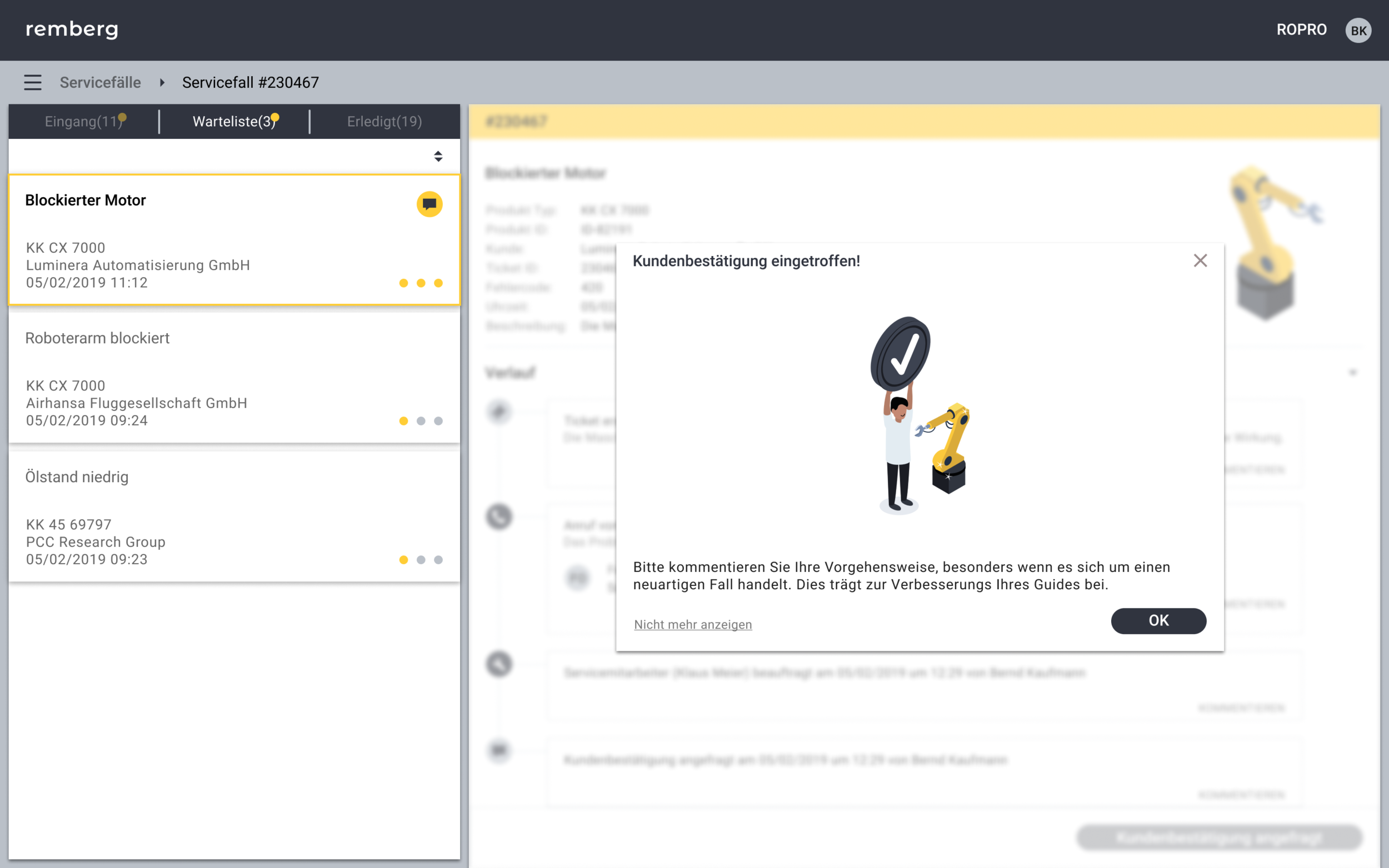
Interface
This interface has mainly two users: The service technician and what we call the Head of Finance. In essence, they are just two functions of the interface, but expressing them as separate users makes it easier to set priorities and fulfil the requirements.
Just like hardware, the interface went through several iterations with increasing levels of fidelity: paper prototypes to understand the information architecture, sketches and wireframes to explore layout and user journeys and more detailed digital prototypes to refine the aesthetics.
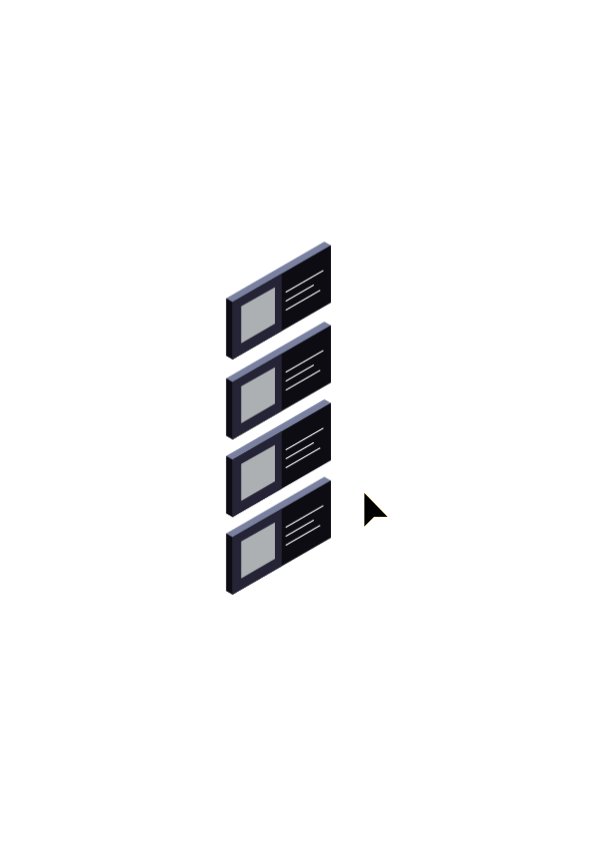
Paper prototypes helped to understand the possible user journeys. Since one of the functions of the app was to display relevant information about the machines, data visualisation and information design were our key challenges. Paper prototypes help try out ideas quickly as well as get feedback immediately.
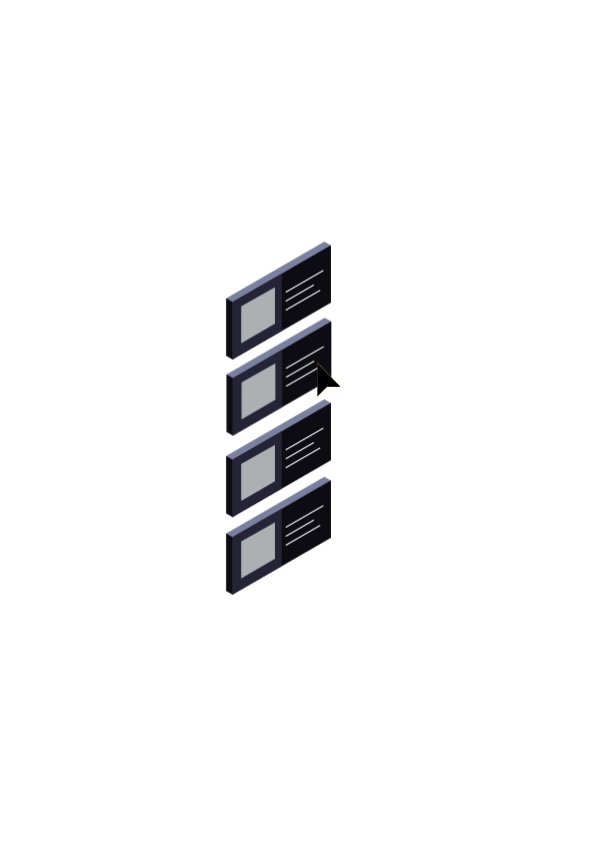
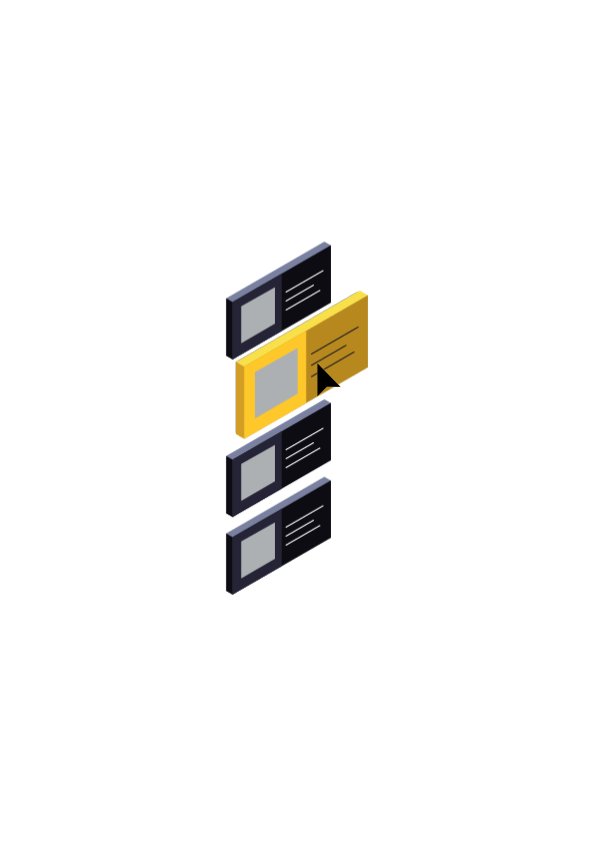
Wireframes of potential interface designs were sketched out. One of several potential designs is shown here.
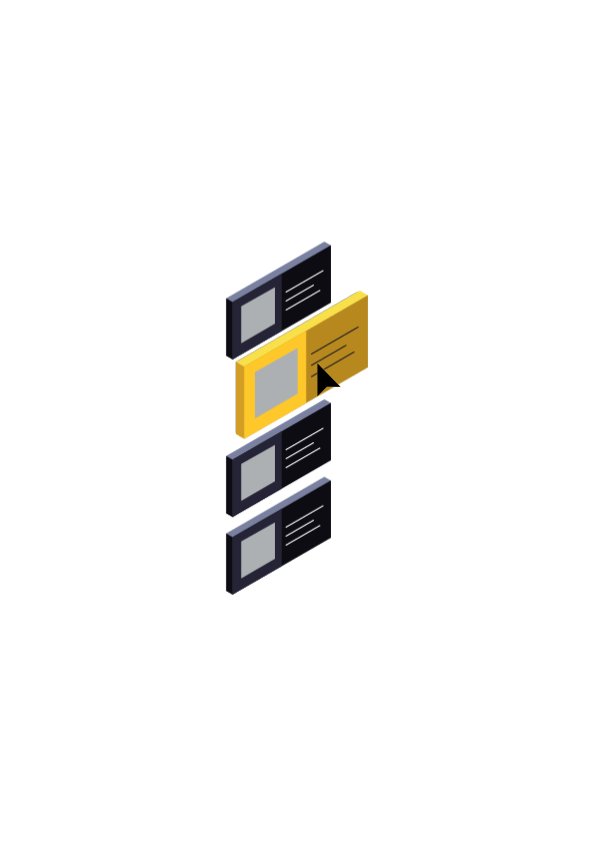
The first digital designs were mocked up in Figma to see how they hold up in a digital environment. This was also the first opportunity to to test out the appropriate use of colours, typography and style.








Takeaway
When any start-up is at such an early stage, it’s common for the short term goals of the company to change — whether it’s because the market isn’t ready yet or because the product needs to go a slightly different way. In fact, it’s a sign of good leadership if the client wants to course-correct as they understand more about the product.
Design is a living thing.
We knew that there would be things outside of our control and outside of the client’s control. One of the lessons we learnt was to not take these changes personally. Instead of being frustrated because a variable changed and we had to start over, we realised that the sensible thing to do is to anticipate these changes and set up a mechanism so our deliverables could adapt to the new goals. Instead of getting frustrated by the changes, we learnt to design for growth.










